A selector in CSS does what its name says it would do - select stuff. To apply CSS to an element or a group of elements, we need to select them first. However, things aren't that easy as selection process can become complicated as the code grows. CSS offers a multitude of ways to deal with the issue. In this post, I aim to cover everything you need to know about CSS selectors.
1. CSS Rule
When CSS is applied to an element, it is called a CSS rule. Because it's a rule that the element has to follow. Every CSS rule must consist of at least 4 parts - selector, declaration, property, and value.
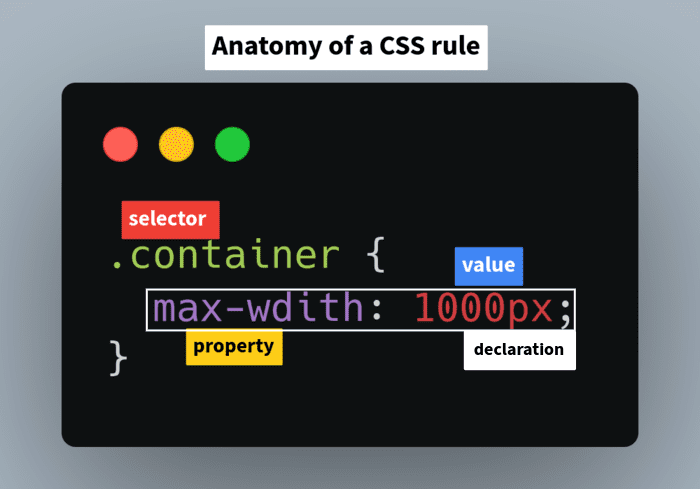
The below image shows the anatomy of a CSS rule.
As you can see, it contains all the 4 parts - selector, declaration, property, and value. We will discuss each in the coming sections.
1.1 Selectors
A selector is used to select an element or a group of elements to apply CSS rules. In the above example, we used a class selector. It selects every element having the class container. Since CSS selectors are the main subject of this post, we will take a deep dive into understanding them later.
1.2 Declaration
A declaration is the rule the selected element has to obey. In the above example, we are telling element containing class container that it can only have a maximum width of 1000px.
1.3 Property
While CSS selectors determine which element to target, a CSS property determines what to target in that element. The max-width property shown above determines the maximum width of that element. CSS has well over 500 properties. Here is a list.
1.4 Value
Value is the most obvious to explain. In the above example, the value is 1000px. The type of value depends on the property being used.
2. Simple selectors
Simple selectors are - well, simple. They are easy to use and the target is obvious. Simple selectors include universal selector, type selector, class selector, and the ID selector.
2.1 Universal selector
A universal selector is used to select every element. We can use universal selector to apply rules to every element on the page. Asterisk * is the universal selector in CSS.
* {
color: red;
}In the above example, text of every element is applied the color red.
2.2 Type selector
A type selector is used to select all elements of the same type.
p {
font-size: 20px;
}In the above example, every pargraph element is selected and font size 20 px is applied.
2.3 Class selector
A class selector selects all elements having a particular class. We already saw the class selector above.
.container {
max-wdith: 1000px;
}Remember, multiple elements can have the same class. So the class selector is the ideal way to apply CSS rules to a group of elements.
2.4 ID selector
An ID selector is used to select an element by ID.
#content {
padding: 50px;
}The above CSS rule is applied to an element having ID content. We typically don't use IDs for CSS because only a single element can have an ID. Normally IDs are reserved for DOM manipulation.
3. Pseudo selectors
There are two types of pseudo selectors in CSS, pseudo-class selector and pseudo-element selector.
3.1 Pseudo classes
A pseudo-class represents a particular state of an HTML element. An example would be a mouse hover. We can target that using :hover pseudo class.
a:hover {
text-decoration: underline;
}The above CSS will make text of every anchor a element show underline while being hovered. A pseudo class is target by using the : symbol followed by the class name.
3.2 Pseudo elements
A pseudo-element is used to style a part of an element. For example, the first letter of a pragraph.
p::first-letter {
color: red;
}The above CSS makes first letter of every paragraph red. A pseudo-element is targeted using the :: symbol followed by the element name.
Originally both pseudo classes and elements had : symbol. However since CSS3, pseudo elements starts with ::. To ensure backward compatibility, old syntax is still working for pseudo elements introduced before CSS3.
4. Selections using attribute
We can also select elements using specifc HTML attributes.
[content-type='main'] {
color: red;
}The above CSS will target elements having attribute content-type with value main.
<p content-type="main">This is a paragraph</p>We can drop the value part and target all the elements having a specfic attribute.
[content-type] {
color: red;
}Every element with attribute content-type will now be selected.
5. Complex selectors
Complex selectors are used for more specific targets.
5.1 Concept of combinators
A combinator is used to combine selections. For example, simple space is used to select every child of a parent.
article p {
color: grey;
}Here article is the parent and p is the child. Every paragraph element that comes under an <article> tag will now have grey text. Hence space is called a descendant combinator.
Note: Combinators only work from parent to child. It can never work vice versa. It's called cascading style sheets.
5.2 Descendant combinator
You already saw the descedant combinator and chances are you've already used them. We can combine multiple descedant combinator operations to acheive specificity.
p {
color: red
}
.main section article p {
color: blue;
}Here paragraphs inside article and section tag inside the main class will have blue color. Every other pargraphs will have red color. This concept of specificity is ingrained into CSS. It is very important to be as specific about your target to future-proof the code. You don't want a random element to have a weird styling and try to find the problem in a large style sheet.
5.3 Next sibling combinator
The next sibling combinator is used to select a element that comes after a specific element.
img + section {
margin-top: 20px;
}In the above code, any section element that comes after the img tag is selected and 20px margin is added.
5.4 General sibling combinator
A general sibling combinator will select all elements that comes after a specific element
.thumb ~ img {
width: 200px;
height: 200px;
}In the above code, all image tags that comes after the element containing class .thumb will be selected.
5.5 Child combinator
Child combinator selects all elements that are children of a specific element.
div > p {
font-size: 2rem;
}In the above CSS, all paragraph elements that comes under the div element is selected.
6. Grouping selectors
We can easily group selectors using commas.
.content, p, #id {
/* css rules */
}So we can select all elements that need the same CSS and only apply them once.